-
props (properties)는 컴포넌트 속성을 설정할 때 사용한다.
해당 컴포넌트를 불러와 사용하는 부모 컴포넌트에서 설정할 수 있다.
props 값은 컴포넌트 함수의 파라미터로 받아 와 사용할 수 있으며, 렌더링 할 때는 { } 기호로 감싸 준다.


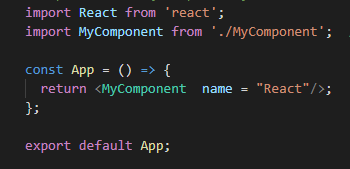
부모 컴포넌트에서 props를 설정 함 
결과 값 만약 name 값을 지정하지 않는다면 안녕하세요, 제 이름은 입니다. 라고 실행된다.
이처럼 props를 지정하지 않고 기본 값을 설정하는 defaultProps는 다음과 같다.



컴포넌트 태그 사이의 내용을 보여주는 props는 children이다.

<MyComponet> 리액트 </MyComponent>를 MyComponent 내부에서 보여주려면 props.children 값을 설정해야 된다.


비구조화 할당 (구조 분해 문법)
- 객체에서 값을 추출하는 문법
- 함수의 파라미터 부분에서도 사용할 수 있다.
- 함수형 컴포넌트에서 props 사용할 때 사용한다.
propTypes
- 컴포넌트의 필수 props를 지정하거나 props의 타입을 지정할 때 사용한다.
- import PropTypes from 'prop-types';

필수 propType를 지정할 때는 반드시 뒤에 isRequired 를 붙인다.